Cart
- Cart Information
- Line Items
- Check if customer has a cart
- Totals
- Add Item to Cart
- Update Line Item
- Remove Line Item
- Update Cart
- Empty Cart
- Checking if a product exists in the customer's cart
- Adding the same product multiple times
Table of Contents
Cart Information
{{ sc:cart }} returns an augmented version of the Cart entry.
Line Items
This is probably the most common use case for the sc:cart tag, fetching items from the cart.
The variables available in this tag are also augmented. Allowing you to get data on the attached product, like this: {{ product:short_description }}.
To get a count of the items in the customers' cart, use {{ sc:cart:count }}.
To get the total quantity of products in the customers' cart, use {{ sc:cart:quantityTotal }}.
When you're looping through line items, you may do some bits like this:
- You can get the tax amount for the current line item with
{{ tax:amount }} - You can get the total including tax with
{{ total_including_tax }}
Check if customer has a cart
This tag allows you to check if the current customer has a cart attached to them. It'll return a boolean, meaning you can use it in one of Antlers' if statements.
Totals
There's tags for each of the different totals in a cart.
{{ sc:cart:total }}- Returns the overall/grand total of the cart{{ sc:cart:grand_total }}- Does the same thing assc:cart:total{{ sc:cart:items_total }}- Returns the total of all line items.{{ sc:cart:shipping_total }}- Returns the shipping total of the cart.{{ sc:cart:shipping_total_with_tax }}- Return the shipping total, inclusive of any tax.{{ sc:cart:tax_total }}- Returns the tax total of the cart.{{ sc:cart:tax_total_split }}- Returns the tax total of the cart, split by tax rate.{{ sc:cart:coupon_total }}- Returns the total amount saved from coupons.{{ sc:cart:items_total_with_tax }}- Returns the total of all line items, inclusive of any tax.
If you need the 'raw' value for any of these totals, meaning the integer, rather than the formatted currency amount, you can do this: {{ sc:cart:raw_grand_total }}.
If you find yourself needing to check if an order is 'free' (grand total is £0), then you can use the {{ sc:cart:free }} tag:
Add Item to Cart
This tag allows you to add a product or variant to the cart. It's a form tag so you need to provide a couple of parameters (form fields) when submitting:
product- The ID of the product you want to add to the cart.variant- If applicable, the key of the variant you wish to add to the cart. Bear in mind, you will also need to provide theproductwith this.quantity- The quantity of the line item you're adding.
If you want to store any additional information with a line item (like as customisation text), simply add an additional input inside the {{ sc:cart:addItem }} form:
Before the additional information is saved, you will need to whitelist the field in your Simple Commerce config:
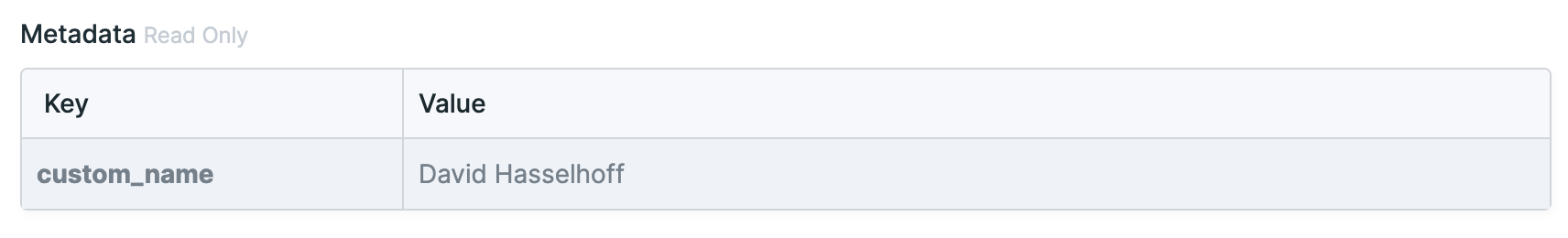
Now, when you submit the "add to cart" form, the additional data will be saved as "metadata" on the Line Item:

Update Line Item
With this tag, you can update a specific item in your cart. It's a form tag.
The tag itself requires an item parameter which should be the ID of the specfic line item you wish to update. You may then provide the parameters you wish to update on the item as input fields, like the below example:
Alternatively, if you don't have easy access to the ID of the line item, you can pass in the product ID instead:
Remove Line Item
This tag allows you to remove an item from the cart. It's a form tag and the only required parameter is on the tag itself: the item parameter should be the ID or the specific line item you wish to remove from the cart.
Alternatively, if you don't have easy access to the ID of the line item, you can pass in the product ID instead:
Update Cart
This tag can be used to update any field values in the cart, kinda like Workshop, but just for carts. You can send whatever parameters you want, just ensure they are added to the entry blueprint for your orders.
Hot Tip
If you want to also update the customer at the same time, something like the below should work. Remember the email, it's required.
Empty Cart
If you want to empty all the items from the cart and start from scratch. You can use the {{ sc:cart:empty }} tag. It doesn't accept any parameters.
Checking if a product exists in the customer's cart
Sometimes you'll want to know if a certain product (or product variant) exists in a customer's cart. Well, it's a good thing it's easy peasy to check.
Standard Products
Variant Products
Adding the same product multiple times
By default, a product (or variant) can only be added to the cart once. When a customer attempts to add a product which is already in their cart, instead of adding it again, Simple Commerce will increase the line item's quantity.
However, there are some situations where you may wish a product to be "add-able" to the cart multiple times. In this case, you may use the unique_metadata option which will add a product to the cart multiple times as long as the line item's metadata is different.